|
Маленька практична для учнів 8 класу з теми "Циклічні алгоритми" у поєднанні із побудовою зображень за допомогою Canvas
Детальніше »
Опубліковано Юрій Терещенко о 22:06:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування
ЧЕТВЕР, 14 ГРУДНЯ 2017 Р.
Привіт. Сьогодні хочу продемонструвати малесенький проект "Зорепад". Проект має на меті дати можливість познайомитись із одним цікавим компонентом середовища Lazarus - Timer та його застосуванням для відтворення хаотичного руху зірок, а точніше зірки, яка є не чим іншим як компонентом Shape.
На відео внизу ви побачите і роботу програми і програмний код.
Проаналізуйте його, дослідіть властивості компонентів Shape і Timer.
Дізнайтеся про особливості обробника події OnTimer.
Детальніше »
Опубліковано Юрій Терещенко о 19:28:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Lazarus
СЕРЕДА, 31 ТРАВНЯ 2017 Р.
Привіт. Це мікро-пост для восьмикласників які ховаючись від спеки вдома вирішили пригадати як же це малювати на канві. Тому для Вас патріотичне завдання.
Створіть проект у якому намалюйте тризуб - Малий герб України.
Підказки дивіться нижче
Детальніше »
Опубліковано Юрій Терещенко о 12:42:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Lazarus
ПОНЕДІЛОК, 6 БЕРЕЗНЯ 2017 Р.
Привіт ще раз. Щойно прийшла ідея маленького завдання на закріплення теми про використання змінних для запам’ятовування дій користувача.
Тому пропоную завдання
"Форма-гойдалка"
Вам пропонується створити програму як на відео нижче.
Детальніше »
Опубліковано Юрій Терещенко о 22:18:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Програмування, Lazarus
Привіт. Сьогодні у нас "фінальна" частина нашого калькулятора. У двох попередніх постах ми розглянули як за допомогою змінних величин запам’ятати наші попередні дії. На черзі у нас фінальна дія - клік по кнопці "=".
Алгоритм роботи калькулятора
Тож давайте ще раз опишемо алгоритм роботи нашого калькулятора
1. Клік по кнопці "1" - три рази. Тут ми перевіряємо чи була натиснута якась клавіша, що означає операцію і якщо вона таки була натиснута, то вимикаємо її, щоб наступний клік дав можливість дописати 1 в кінець числа.
2. Клік по "+". У ньому ми надали деякій змінній значення 1. Ця змінна і зволила у п. 1 перевірити чи клікали ми по кнопці. А ще ми запам’ятали у іншу змінну перше число. Бо наступний клік по кнопці цифри повинен нам розпочати введення нового числа.
3. Знову клік по кнопці "1". Цього разу вже все у нас прописано.
4. Клацаємо по кнопці "=".
Тож давайте розглянемо, що повинно буди прописано в обробнику, до речі якої події для кнопки "=" ?
Детальніше »
Опубліковано Юрій Терещенко о 19:25:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Програмування, Lazarus
СУБОТА, 4 БЕРЕЗНЯ 2017 Р.
Вітаю усіх читачів мого блогу! Сьогодні ми продовжимо роботу над нашим "справжнім" калькулятором який я розпочав у попередньому пості. Минулого разу ми розглянули, простенький код який дозволить натискаючи кнопку "1" показувати на екрані 1, 11, 111,.. і тд.
Пригадаємо цей код: Edit1.Text:=Edit1.Text+'1';
Ця дія дуже схожа з тією, яку потрібно було використати в уроці №13, та й у багатьох проектах де потрібно до вже існуючого значення додати щось нове.
Для закріплення знань подумайте, якою буде відстань від правого краю форми до правого краю екрану мого ноутбука, якщо роздільна здатність матриці 1366х768 а в проекті ми пропишемо наступний код?Form1.Left:=300;Form1.Width:=200;Form1.Left:=Form1.Left+200;Потрібна підказка? Пишіть у коментарях до посту!
Порахували? Тоді йдемо далі.
Детальніше »
Опубліковано Юрій Терещенко о 20:55:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Програмування, Lazarus
ВІВТОРОК, 28 ЛЮТОГО 2017 Р.
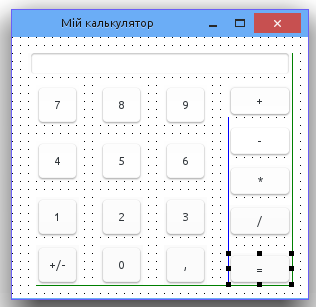
Привіт! Сьогодні ми повертаємось до калькулятора, але на цей раз наших знань повинно вистачити на калькулятор схожий до калькулятора з ОС Windows. Варто відзначити, що ми будемо говорити про калькулятор з ОС Windows XP. І сьогодні подивимось чи був попередній калькулятор пекельними? Тож давайте створимо проект та в дизайнері форми побудуємо наш "справжній" калькулятор, який буде працювати за принципом оригіналу.

Детальніше »
Опубліковано Юрій Терещенко о 23:15:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Програмування, Програмування, Lazarus
НЕДІЛЯ, 19 ЛЮТОГО 2017 Р.
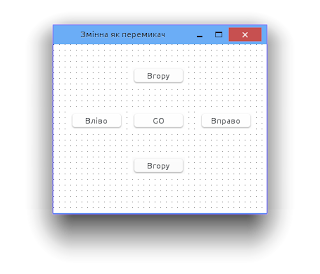
Привіт. Сьогодні продовжимо гратися із оператором розгалуження (ми ще довго будемо з ним гратися ). І сьогоднішній урок розпочнемо з розбору попереднього. На минулому уроці нам потрібно було створити проект у якому ми могли рухати форму у відповідному напрямку однією кнопкою, а обирати напрямок ще чотирма.
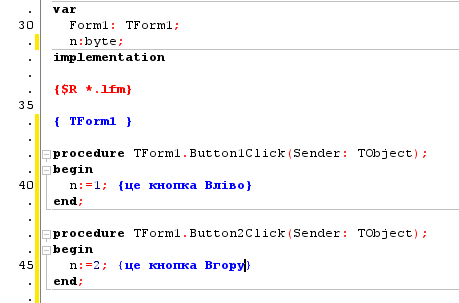
Як я вже й писав підказка до завдання була в назві посту "Змінна-перемикач". Бо саме використання змінної дозволить програмі запам’ятати у якому напрямку потрібно рухати форму. Отож для того, щоб програма запам’ятала куди саме їй потрібно рухатись достатньо було створити змінну наприклад типу byte (цілі числа в межах від 0 до 255) n:byte; а потім створити обробники подій для кнопок, що означають напрямок і вписати в них команду
n:=1;

Маю надію, що Ви вже здогадались, що потрібно вписати в обробник події Onclick для кнопки Go.
Детальніше »
Опубліковано Юрій Терещенко о 23:13:00 Надіслати електронною поштоюОпублікувати в блозіОпублікувати у TwitterОпублікувати у FacebookПоділитися в Pinterest
Мітки: 8 клас. Інфоматика, 8 клас. Програмування, Lazarus
ЧЕТВЕР, 16 ЛЮТОГО 2017 Р.
Привіт. Хто зміг дочитати попередній пост - велика подяка. Сьогодні ми спробуємо продовжити наше знайомство з розгалуженням. Нагадємо, що в мові Pascal конструкція розгалуження має вигляд:
IF висловлювання THEN дія1 ELSE дія2
Але дуже часто бувають випадки коли нам потрібно виконати якусь дію тільки у випадку істинності висловлювання. Це можна зробити обмежившись написанням команд тільки після слова THEN.
IF температура < -10 THEN одягти теплу шапку
Або
IF a=1 THEN Label1.Caption:='Move Up';
В продовження теми розгалуження в голову прийшла ось така маленька задача.

|